jQuery EasyUI 应用 - 创建展开行明细编辑表单的 CRUD 应用
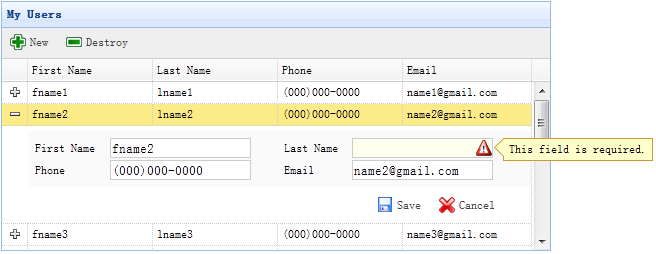
当切换数据网格视图(datagrid view)到 &qpos;detailview&qpos;,用户可以展开一行来显示一些行的明细在行下面。这个功能允许您为防止在明细行面板(panel)中的编辑表单(form)提供一些合适的布局(layout)。在本教程中,我们使用数据网格(datagrid)组件来减小编辑表单(form)所占据空间。

步骤 1:在 HTML 标签中定义数据网格(DataGrid)
<table id="dg" title="My Users" style="width:550px;height:250px" url="get_users.php" toolbar="#toolbar" fitColumns="true" singleSelect="true"> <thead> <tr> <th field="firstname" width="50">First Name</th> <th field="lastname" width="50">Last Name</th> <th field="phone" width="50">Phone</th> <th field="email" width="50">Email</th> </tr> </thead> </table> <div id="toolbar"> <a href="#" class="easyui-linkbutton" iconCls="icon-add" plain="true" onclick="newItem()">New</a> <a href="#" class="easyui-linkbutton" iconCls="icon-remove" plain="true" onclick="destroyItem()">Destroy</a> </div>
步骤 2:为数据网格(DataGrid)应用明细视图
$(&qpos;#dg&qpos;).datagrid({
view: detailview,
detailFormatter:function(index,row){
return &qpos;<div class="ddv"></div>&qpos;;
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid(&qpos;getRowDetail&qpos;,index).find(&qpos;div.ddv&qpos;);
ddv.panel({
border:false,
cache:true,
href:&qpos;show_form.php?index=&qpos;+index,
onLoad:function(){
$(&qpos;#dg&qpos;).datagrid(&qpos;fixDetailRowHeight&qpos;,index);
$(&qpos;#dg&qpos;).datagrid(&qpos;selectRow&qpos;,index);
$(&qpos;#dg&qpos;).datagrid(&qpos;getRowDetail&qpos;,index).find(&qpos;form&qpos;).form(&qpos;load&qpos;,row);
}
});
$(&qpos;#dg&qpos;).datagrid(&qpos;fixDetailRowHeight&qpos;,index);
}
});
为了为数据网格(DataGrid)应用明细视图,在 html 页面头部引入 &qpos;datagrid-detailview.js&qpos; 文件。
我们使用 &qpos;detailFormatter&qpos; 函数来生成行明细内容。 在这种情况下,我们返回一个用于放置编辑表单(form)的空的 <div>。 当用户点击行展开按钮(&qpos;+&qpos;)时,&qpos;onExpandRow&qpos; 事件将被触发,我们将通过 ajax 加载编辑表单(form)。 调用 &qpos;getRowDetail&qpos; 方法来得到行明细容器,所以我们能查找到行明细面板(panel)。 在行明细中创建面板(panel),加载从 &qpos;show_form.php&qpos; 返回的编辑表单(form)。
步骤 3:创建编辑表单(Form)
编辑表单(form)是从服务器加载的。
<form method="post"> <table class="dv-table" style="width:100%;background:#fafafa;padding:5px;margin-top:5px;"> <tr> <td>First Name</td> <td><input name="firstname" class="easyui-validatebox" required="true"></input></td> <td>Last Name</td> <td><input name="lastname" class="easyui-validatebox" required="true"></input></td> </tr> <tr> <td>Phone</td> <td><input name="phone"></input></td> <td>Email</td> <td><input name="email" class="easyui-validatebox" validType="email"></input></td> </tr> </table> <div style="padding:5px 0;text-align:right;padding-right:30px"> <a href="#" class="easyui-linkbutton" iconCls="icon-save" plain="true" onclick="saveItem(<?php echo $_REQUEST[&qpos;index&qpos;];?>)">Save</a> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel" plain="true" onclick="cancelItem(<?php echo $_REQUEST[&qpos;index&qpos;];?>)">Cancel</a> </div> </form>
步骤 4:保存或取消编辑
调用 &qpos;saveItem&qpos; 函数来保存一个用户或者调用 &qpos;cancelItem&qpos; 函数来取消编辑。
function saveItem(index){
var row = $(&qpos;#dg&qpos;).datagrid(&qpos;getRows&qpos;)[index];
var url = row.isNewRecord ? &qpos;save_user.php&qpos; : &qpos;update_user.php?id=&qpos;+row.id;
$(&qpos;#dg&qpos;).datagrid(&qpos;getRowDetail&qpos;,index).find(&qpos;form&qpos;).form(&qpos;submit&qpos;,{
url: url,
onSubmit: function(){
return $(this).form(&qpos;validate&qpos;);
},
success: function(data){
data = eval(&qpos;(&qpos;+data+&qpos;)&qpos;);
data.isNewRecord = false;
$(&qpos;#dg&qpos;).datagrid(&qpos;collapseRow&qpos;,index);
$(&qpos;#dg&qpos;).datagrid(&qpos;updateRow&qpos;,{
index: index,
row: data
});
}
});
}
决定要回传哪一个 URL,然后查找表单(form)对象,并调用 &qpos;submit&qpos; 方法来提交表单(form)数据。当保存数据成功时,折叠并更新行数据。
function cancelItem(index){
var row = $(&qpos;#dg&qpos;).datagrid(&qpos;getRows&qpos;)[index];
if (row.isNewRecord){
$(&qpos;#dg&qpos;).datagrid(&qpos;deleteRow&qpos;,index);
} else {
$(&qpos;#dg&qpos;).datagrid(&qpos;collapseRow&qpos;,index);
}
}
当取消编辑动作时,如果该行是新行而且还没有保存,直接删除该行,否则折叠该行。



