jQuery EasyUI 数据网格 - 扩展行显示细节
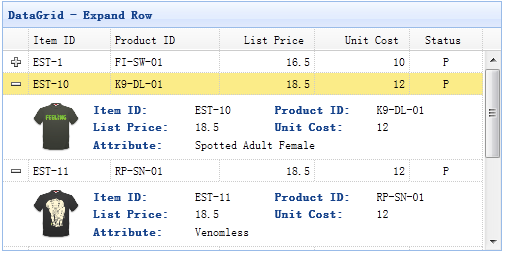
数据网格(datagrid)可以改变它的视图(view)来显示不同的效果。使用详细视图,数据网格(datagrid)可以在数据行的左边显示展开按钮("+" 或者 "-")。用户可以展开行来显示附加的详细信息。

步骤 1:创建数据网格(DataGrid)
<table id="dg" style="width:500px;height:250px" url="datagrid8_getdata.php" pagination="true" sortName="itemid" sortOrder="desc" title="DataGrid - Expand Row" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="60">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" align="right" width="70">List Price</th> <th field="unitcost" align="right" width="70">Unit Cost</th> <th field="status" width="50" align="center">Status</th> </tr> </thead> </table>
步骤 2:为数据网格(DataGrid)设置详细视图
为了使用详细视图,请记得在页面头部引用视图脚本文件。
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>
$(&qpos;#dg&qpos;).datagrid({
view: detailview,
detailFormatter:function(index,row){
return &qpos;<div class="ddv" style="padding:5px 0"></div>&qpos;;
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid(&qpos;getRowDetail&qpos;,index).find(&qpos;div.ddv&qpos;);
ddv.panel({
border:false,
cache:false,
href:&qpos;datagrid21_getdetail.php?itemid=&qpos;+row.itemid,
onLoad:function(){
$(&qpos;#dg&qpos;).datagrid(&qpos;fixDetailRowHeight&qpos;,index);
}
});
$(&qpos;#dg&qpos;).datagrid(&qpos;fixDetailRowHeight&qpos;,index);
}
});
我们定义 &qpos;detailFormatter&qpos; 函数,告诉数据网格(datagrid)如何渲染详细视图。 在这种情况下,我们返回一个简单的 &qpos;<div>&qpos; 元素,它将充当详细内容的容器。 请注意,详细信息为空。当用户点击展开按钮(&qpos;+&qpos;)时,onExpandRow 事件将被触发。 所以我们可以写一些代码来加载 ajax 详细内容。 最后我们调用 &qpos;fixDetailRowHeight&qpos; 方法来固定当详细内容加载时的行高度。
步骤 3:服务器端代码
datagrid21_getdetail.php
<?php
include_once &qpos;conn.php&qpos;;
$itemid = mysql_real_escape_string($_REQUEST[&qpos;itemid&qpos;]);
$rs = mysql_query("select * from item where itemid=&qpos;$itemid&qpos;");
$item = mysql_fetch_array($rs);
?>
<table class="dv-table" border="0" style="width:100%;">
<tr>
<td rowspan="3" style="width:60px">
<?php
$aa = explode(&qpos;-&qpos;,$itemid);
$serno = $aa[1];
$img = "images/shirt$serno.gif";
echo "<img src="$img" style="width:60px;margin-right:20px" />";
?>
</td>
<td class="dv-label">Item ID: </td>
<td><?php echo $item[&qpos;itemid&qpos;];?></td>
<td class="dv-label">Product ID:</td>
<td><?php echo $item[&qpos;productid&qpos;];?></td>
</tr>
<tr>
<td class="dv-label">List Price: </td>
<td><?php echo $item[&qpos;listprice&qpos;];?></td>
<td class="dv-label">Unit Cost:</td>
<td><?php echo $item[&qpos;unitcost&qpos;];?></td>
</tr>
<tr>
<td class="dv-label">Attribute: </td>
<td colspan="3"><?php echo $item[&qpos;attr1&qpos;];?></td>
</tr>
</table>



